Medical Documentation
1. Install the Child Theme and Import Demo Content
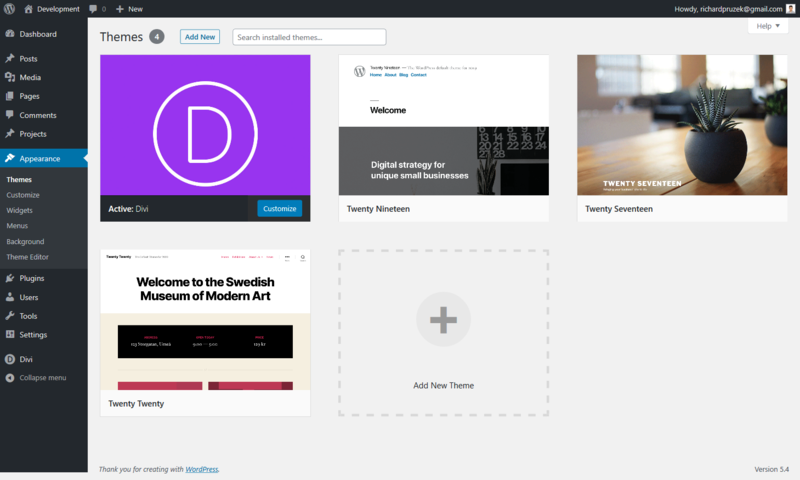
Go to Appearance → Themes and make sure that you have installed the Divi theme and it is activated.

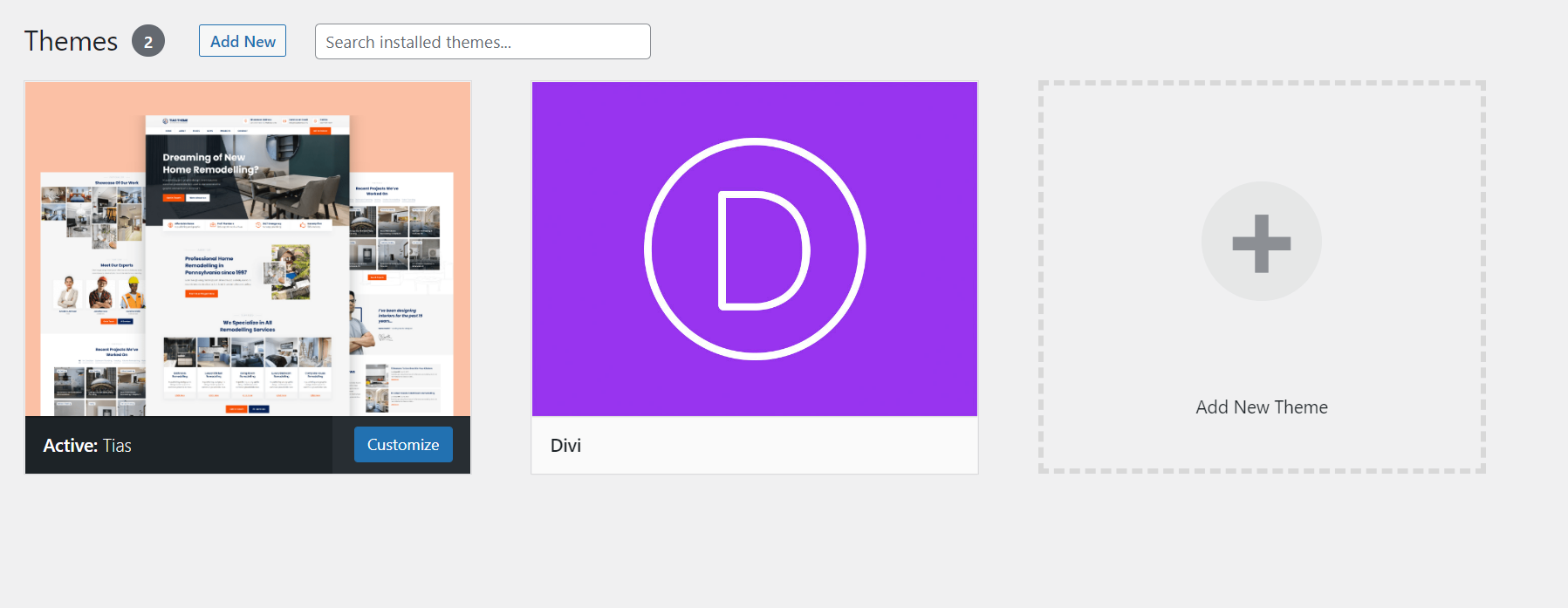
Click on Add New → Upload Theme and select the downloaded child theme and install it. Activate it.

Click on Tias Child Theme menu item (this will appear once the child theme is activated).

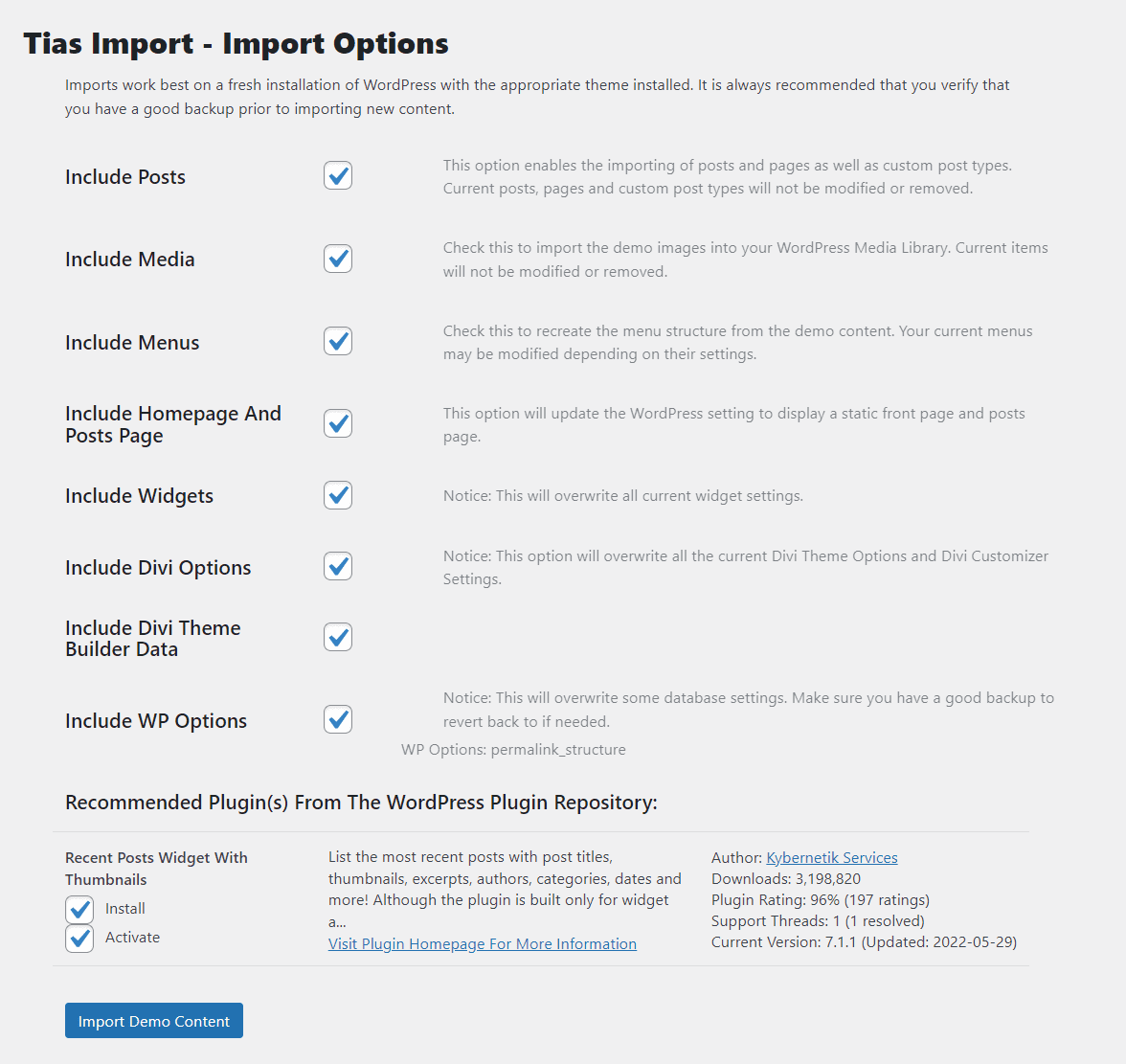
Scroll down, leave all settings default, and click on Import Demo Content. Please be patient, the import can take some time.
Great! Your demo content is now imported!

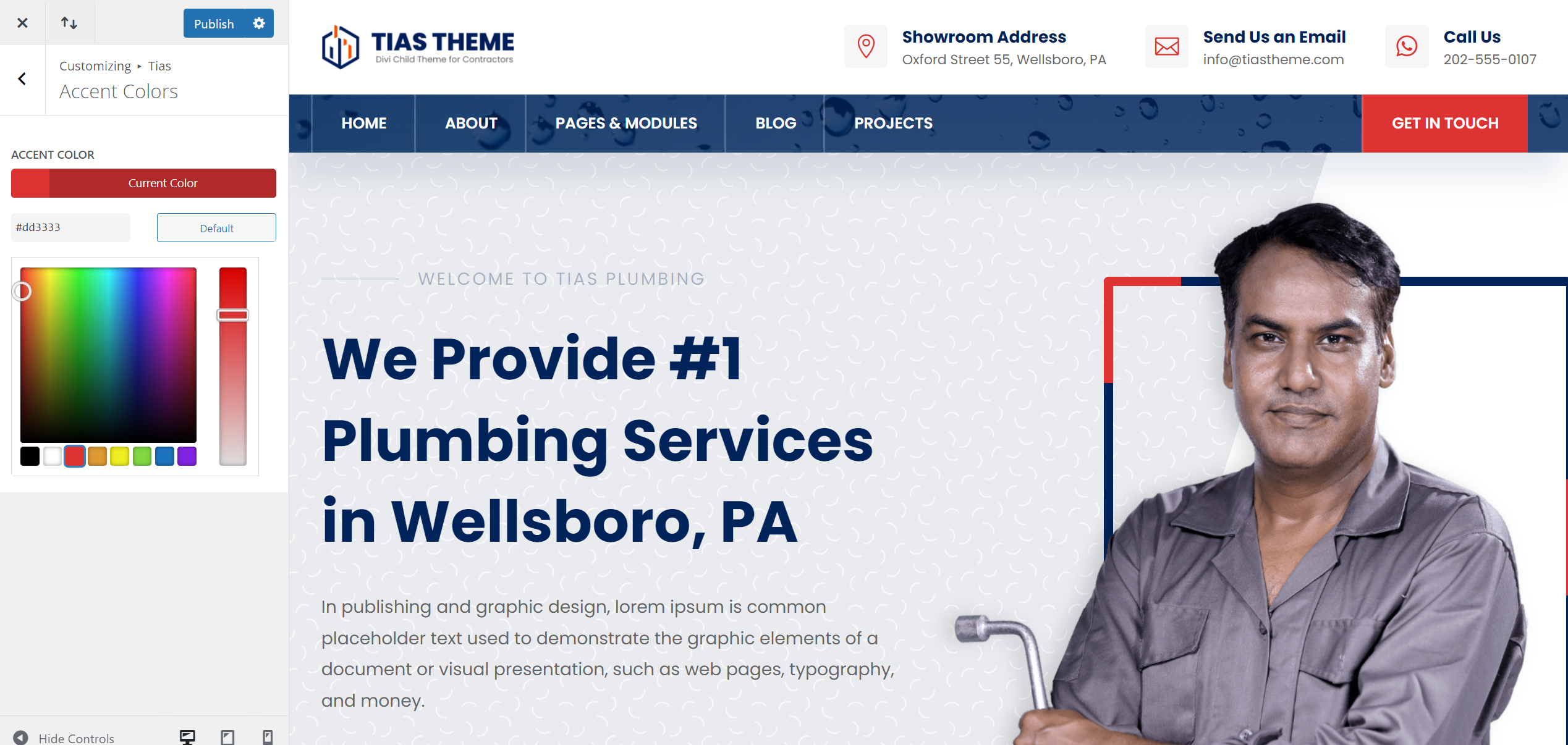
This child theme uses one accent color (especially for buttons, dividers, CTA sections, etc.). You can easily change the colors in Appearance → Customize. Click on Tias → Accent Colors.

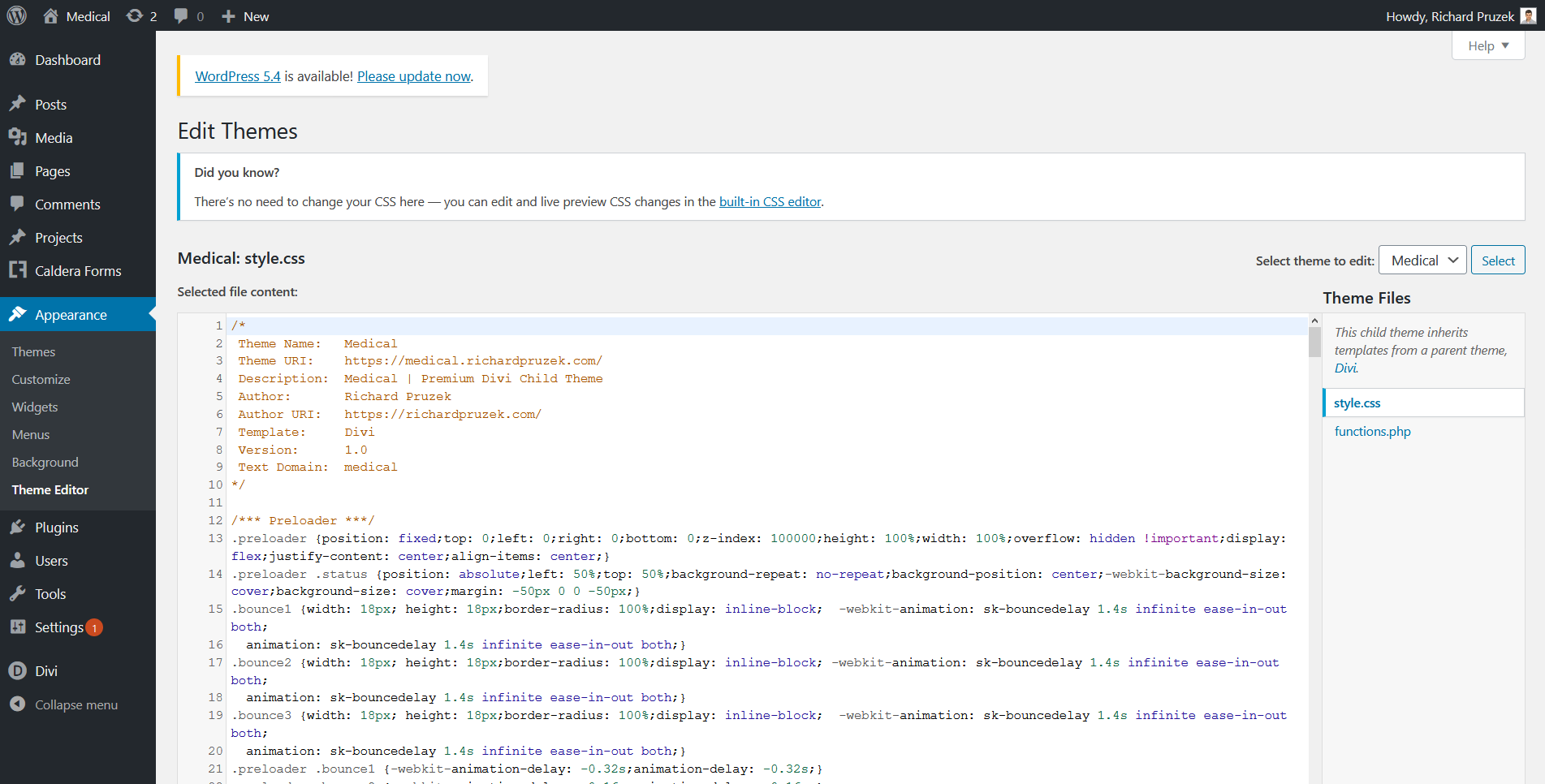
The CSS code is located in the child theme’s folder. You can access it via FTP or directly in the WordPress administration. Go to Appearance → Theme Editor. Make sure that the child theme is selected and choose style.css. You can easily change any child theme’s CSS here. I recommend downloading a copy before you make any changes.


Version 1.0 08/12/2022 (Release Date)
As a customer of this premium child theme, you get professional support. You can reach me via the Contact Form and on info@richardpruzek.com
You can also join these awesome and very supportive Facebook groups of Divi Designers: