Medical Documentation
- Installation
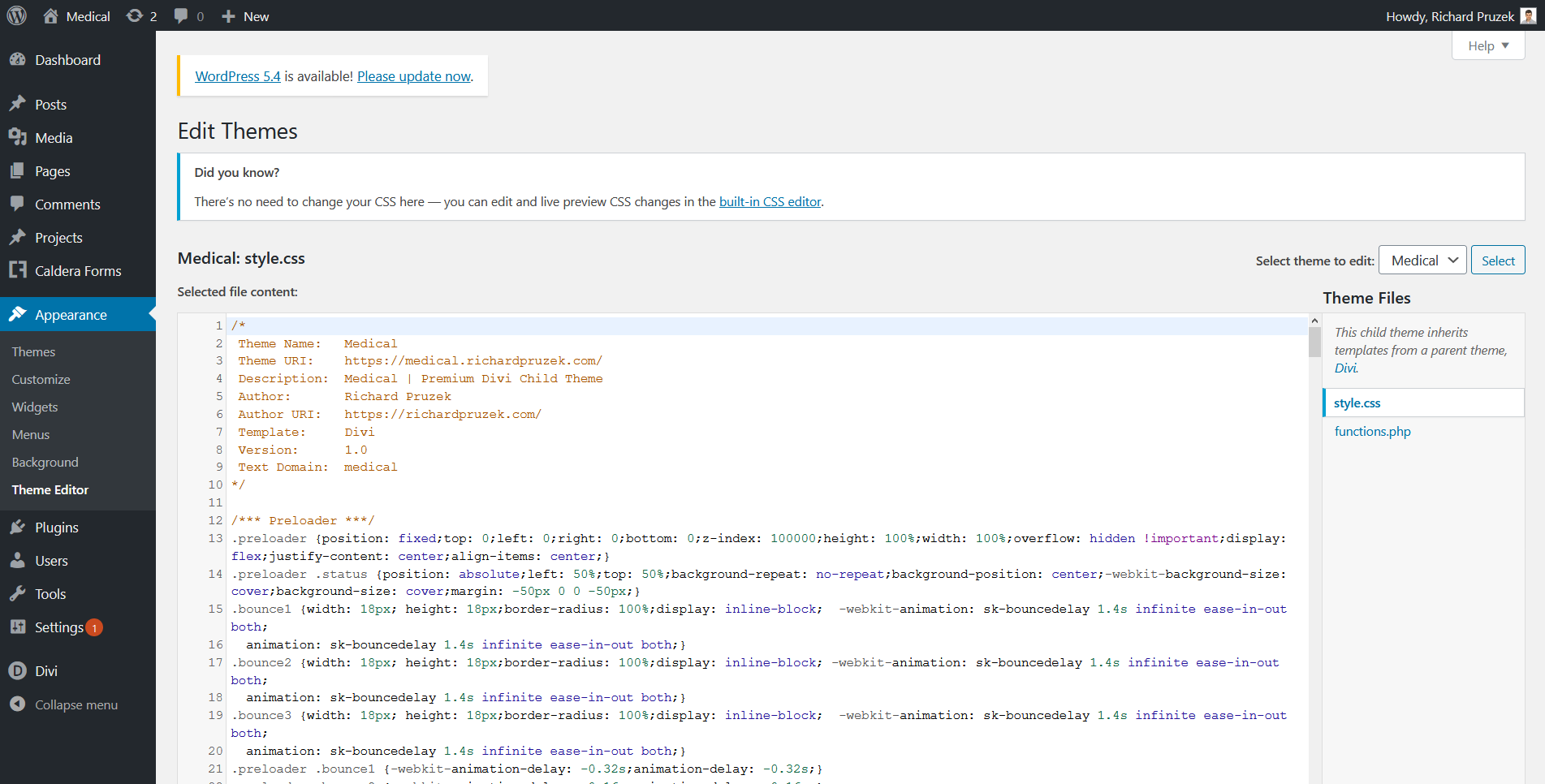
- Preloader
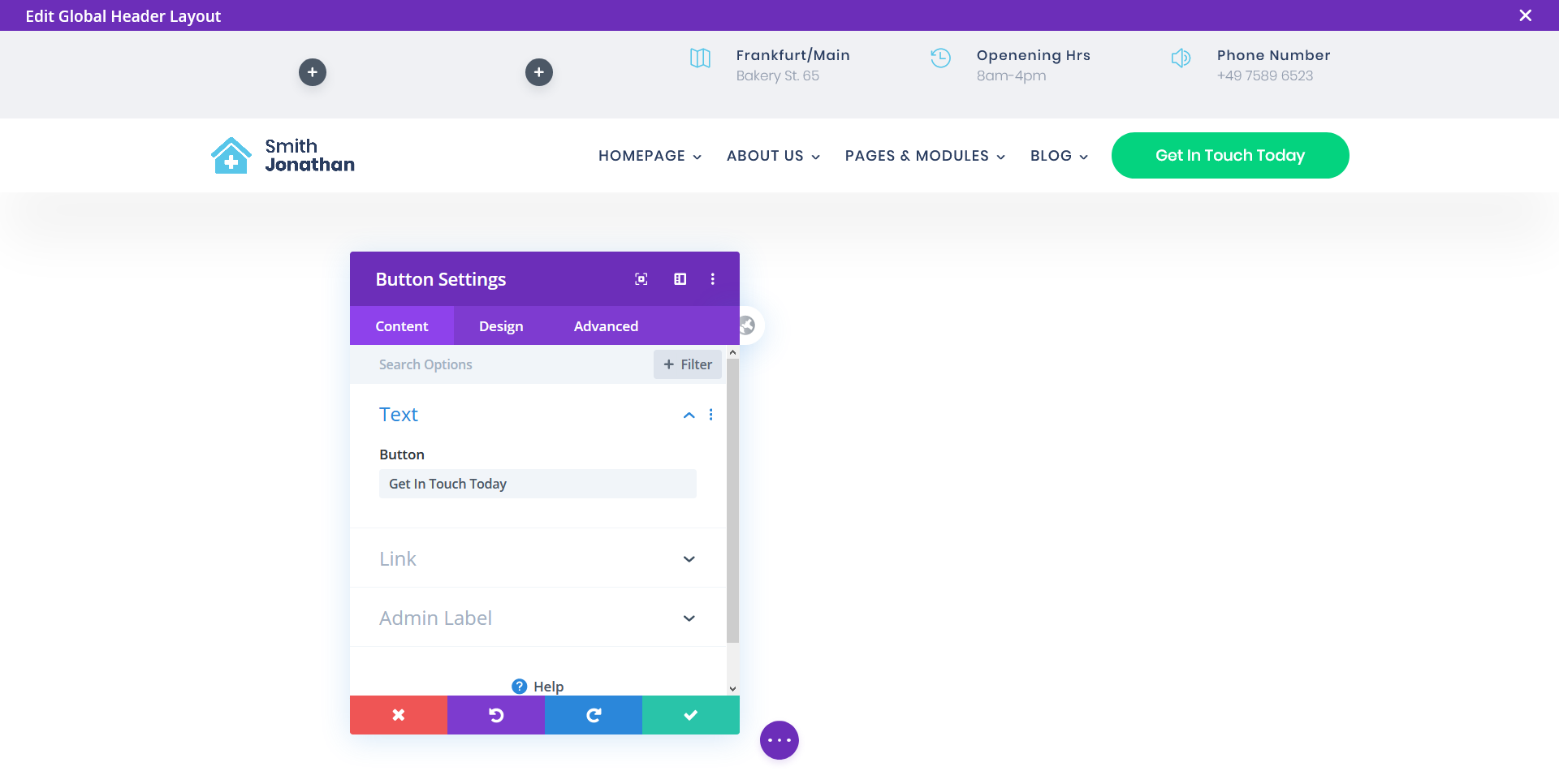
- Menu Button
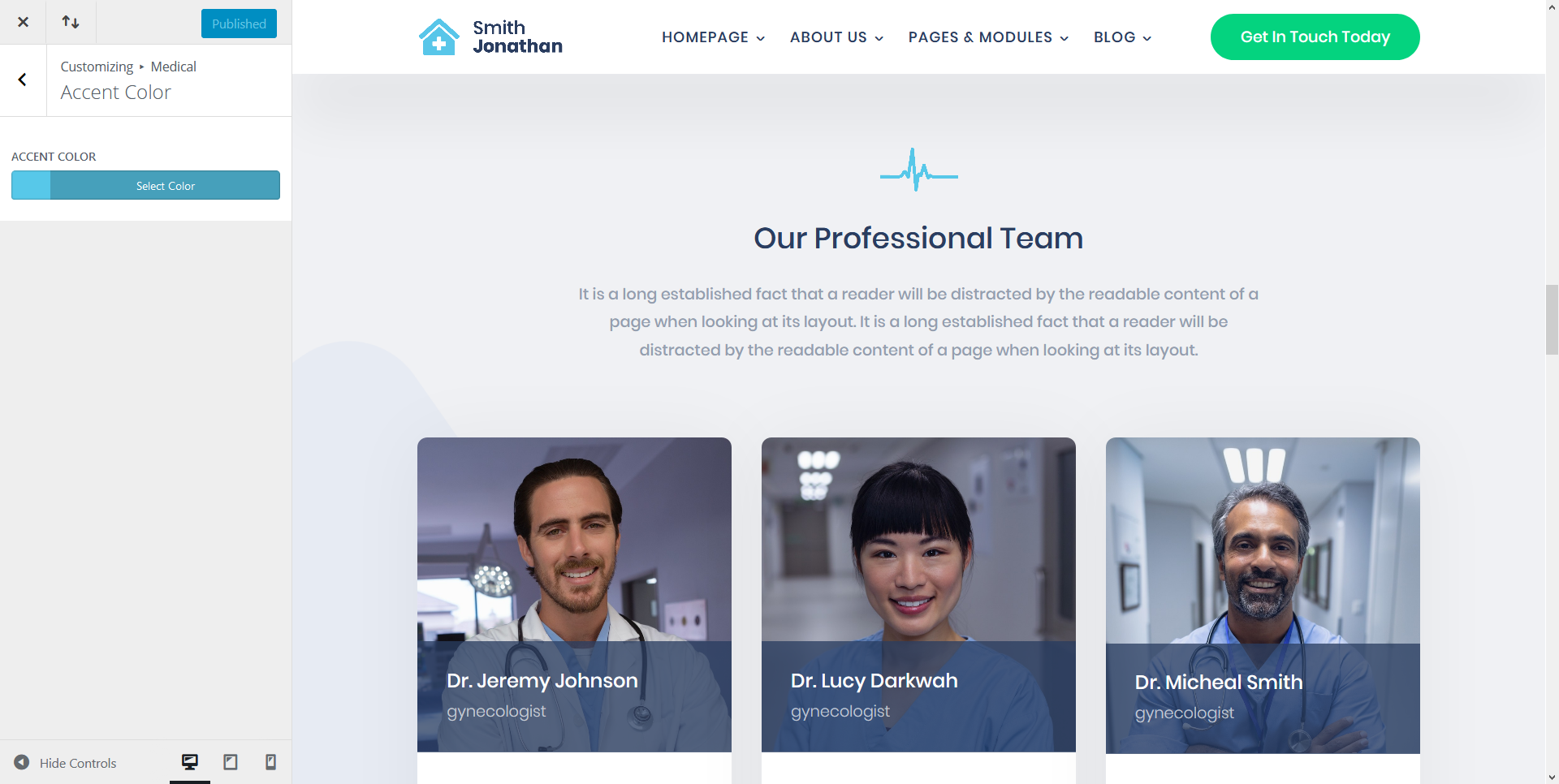
- Accent Color
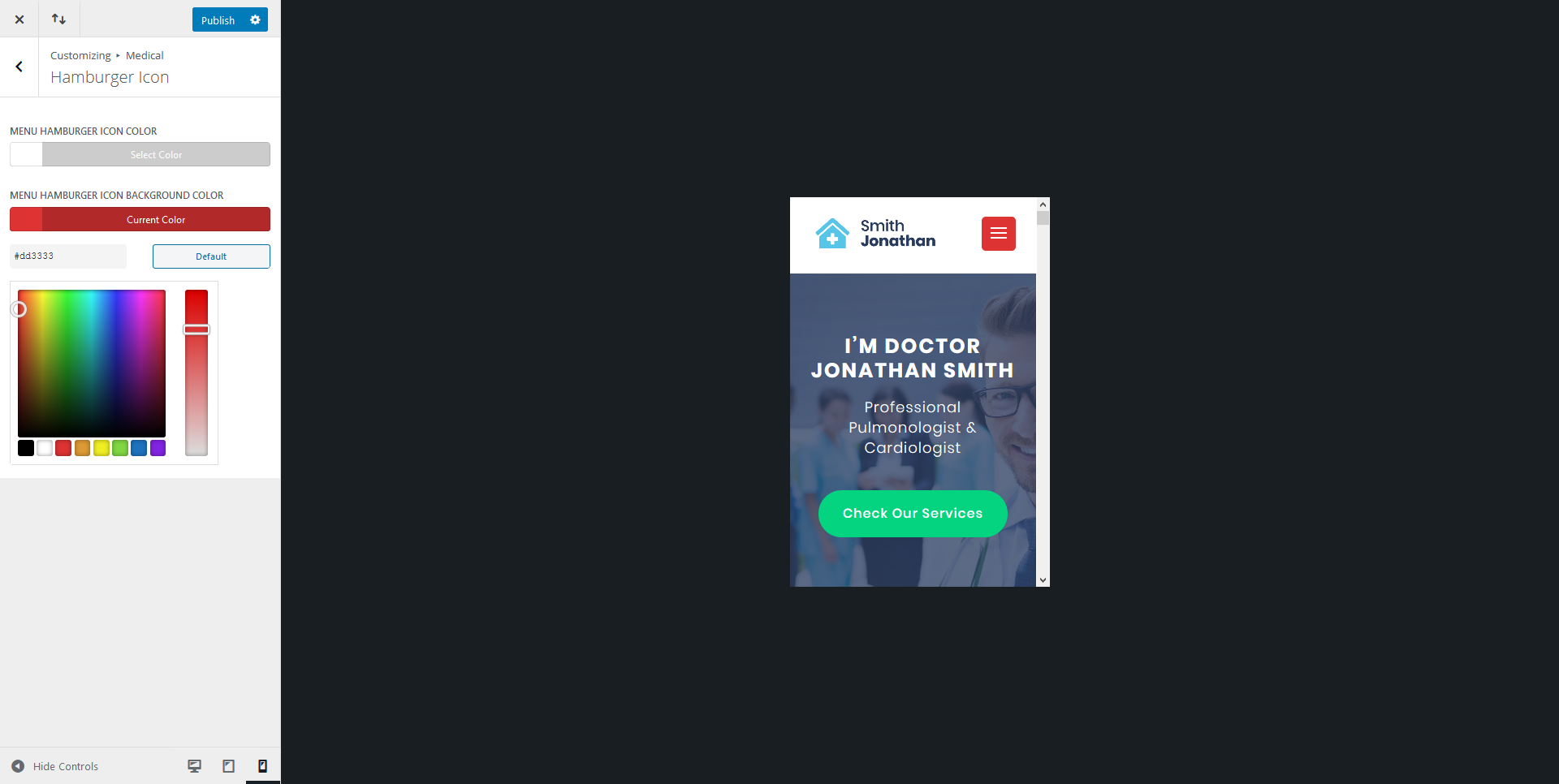
- Hamburger Icon
- Post Widget
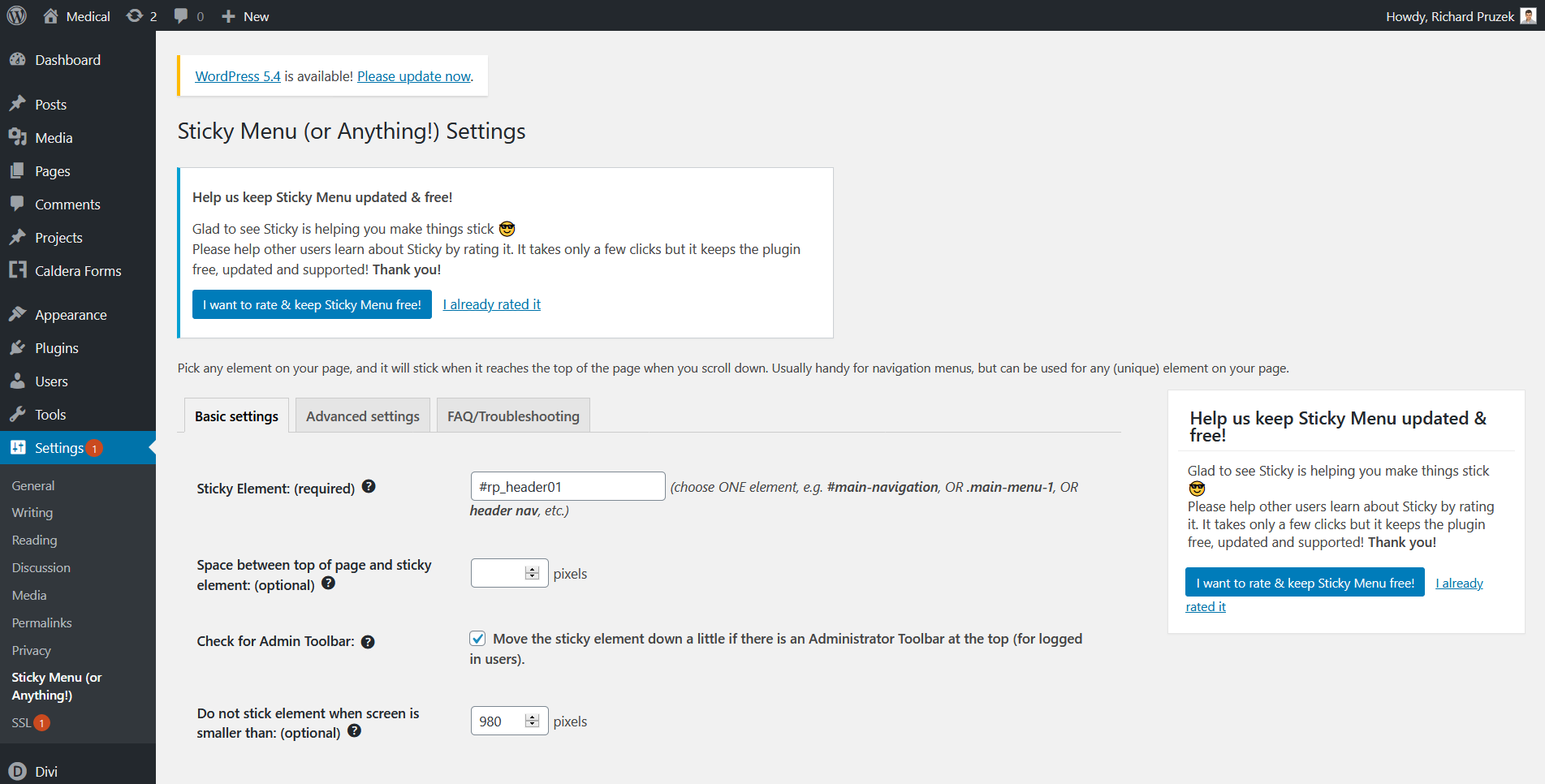
- Sticky Menu
- Style.css
- Changelog
- Support
1. Install the Child Theme and Import Demo Content
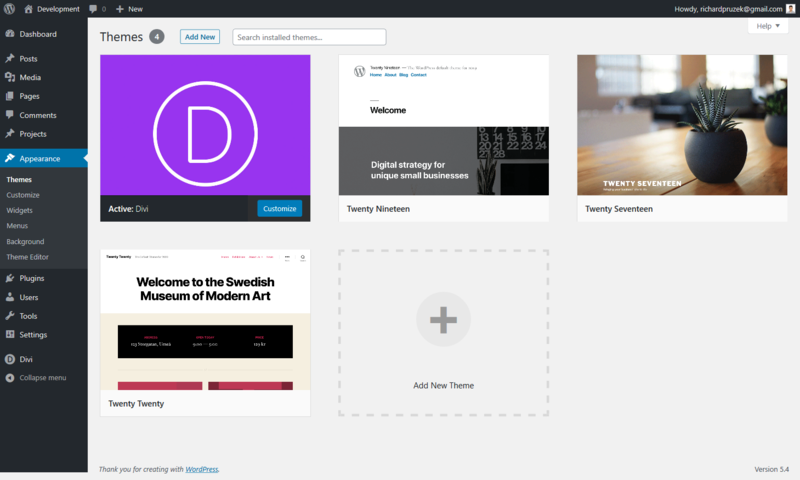
Go to Appearance → Themes and make sure that you have installed the Divi theme and it is activated.

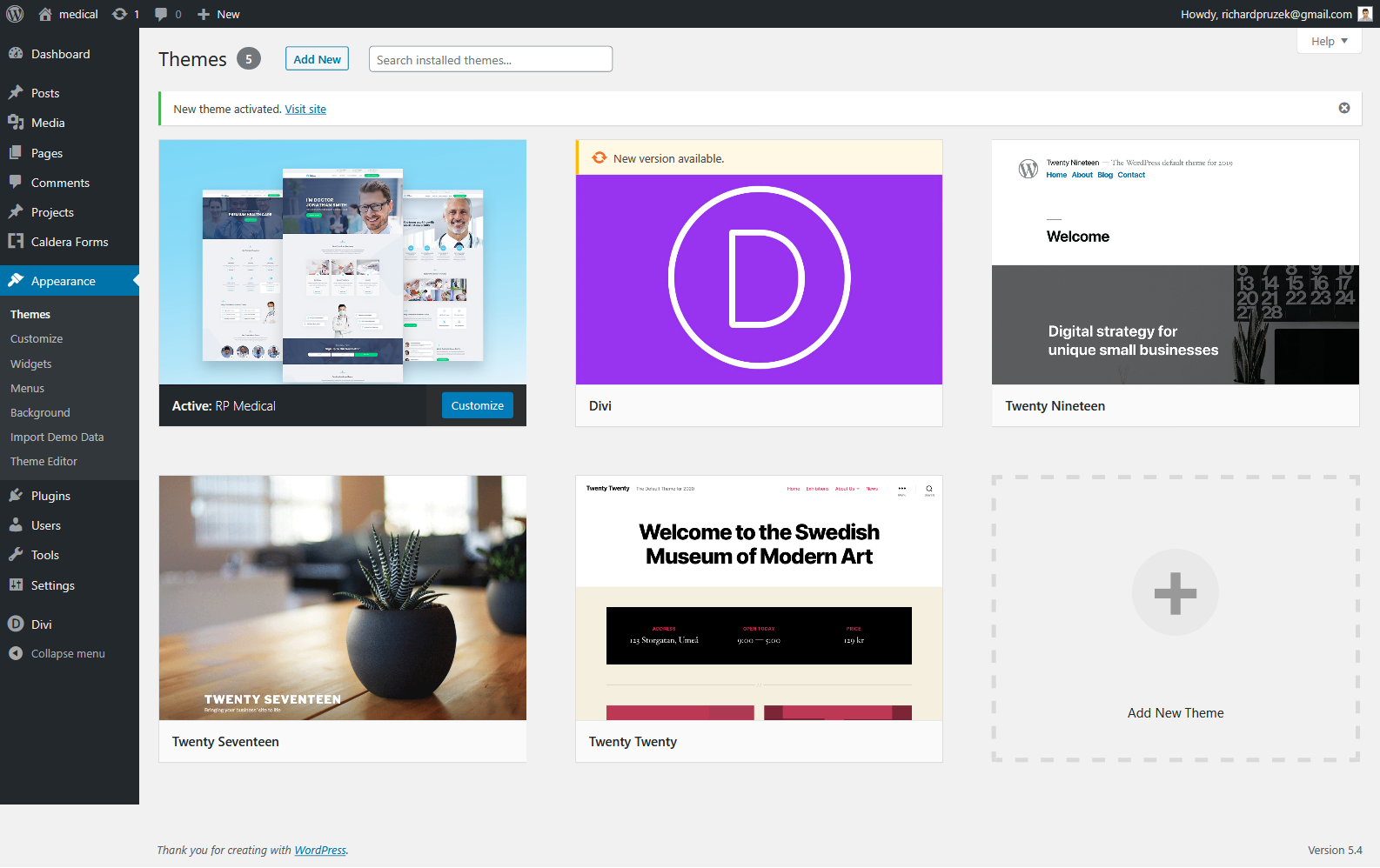
Click on Add New → Upload Theme and select the downloaded child theme and install it. Activate it.

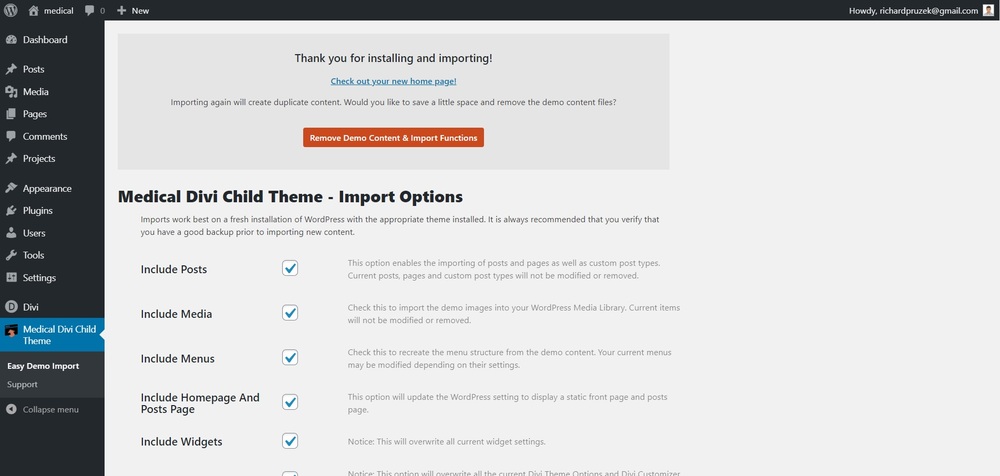
Click on Medical Divi Child Theme menu item (this will appear once the child theme is activated).

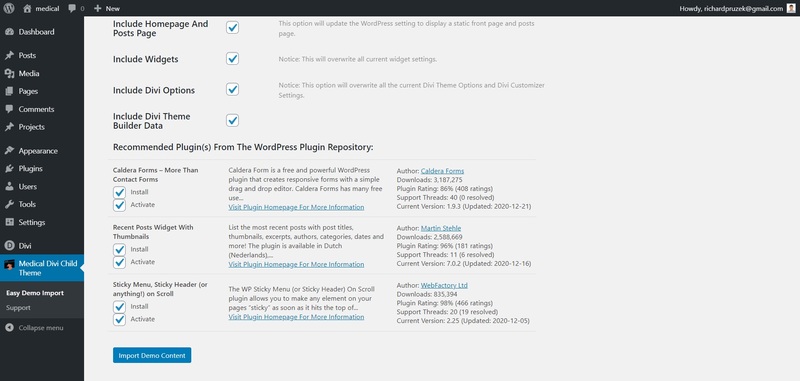
Scroll down, leave all settings default, and click on Import Demo Content. Please be patient, the import can take some time.

Great! Your demo content is now imported! You can remove the demo content by clicking on Remove Demo Content and Import Functions. Don’t do it if you want to keep the demo content!

2. Import the Caldera Forms (optional)
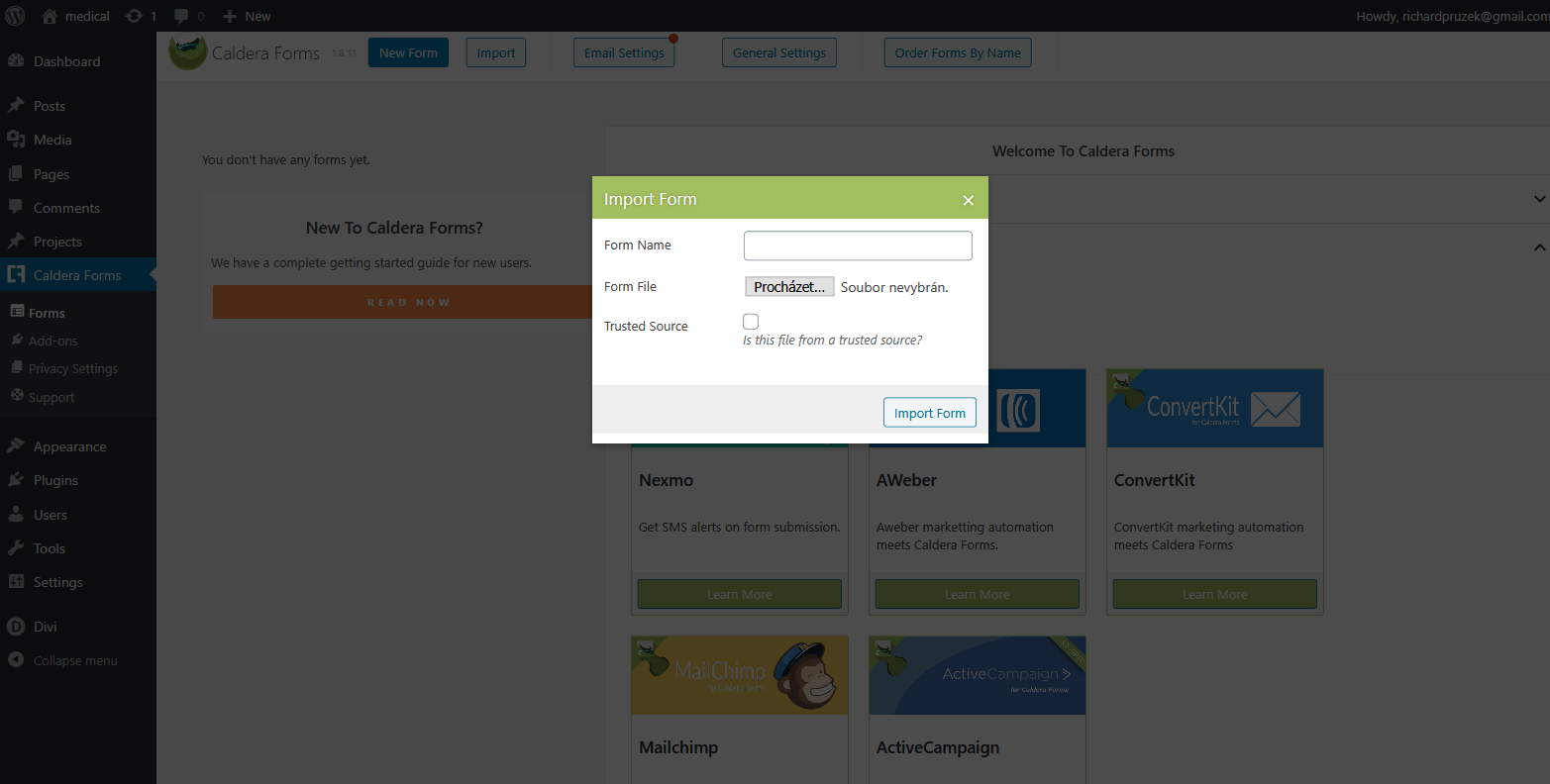
In the last step, we’ll import the Caldera form that is used in this child theme. Caldera Forms give us many more possibilities than standart Divi contact forms (but they can be used in this child theme, too!). Go to Caldera Forms in your Dashboard navigation and click on Import. Select the downloaded file caldera_forms.json.

Great! The child theme is now ready!




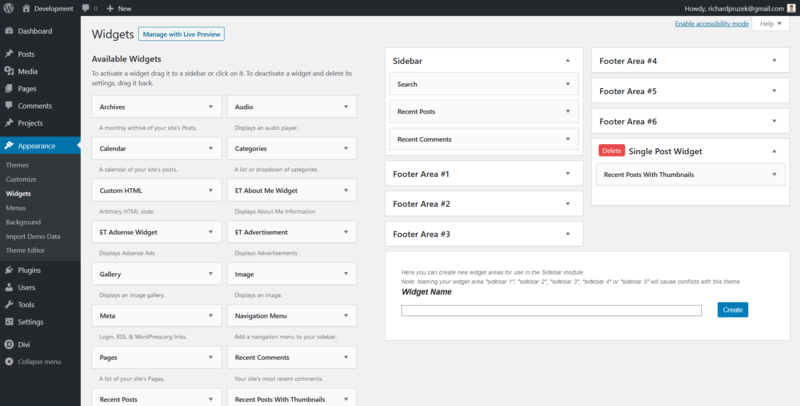
In order to display the latest articles in the single post widget as in the demo, go to Appearance → Widgets and open the Single Post Widget. Find the Recent Posts With Thumbnails widget and drag and drop it into the Single Post Widget. Don’t forget to save.



Version 1.0 04/24/2020
Version 2.0 12/22/2020
- new one-click demo import feature (importing demo content is now easier)
- responsive fixes for tablet
As a customer of this premium child theme, you get professional support. You can reach me via the Contact Form and on info@richardpruzek.com
You can also join these awesome and very supportive Facebook groups of Divi Designers: