Massage & SPA Documentation
1. Install the Child Theme and Import Demo Content
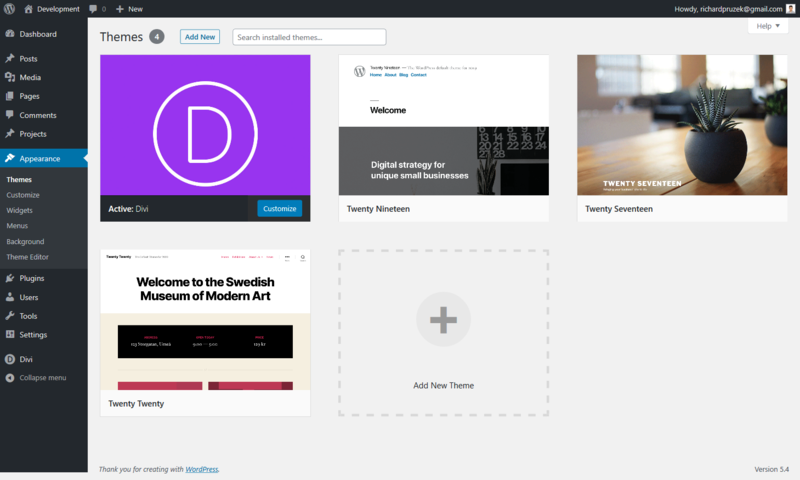
Go to Appearance → Themes and make sure that you have installed the Divi theme and it is activated.

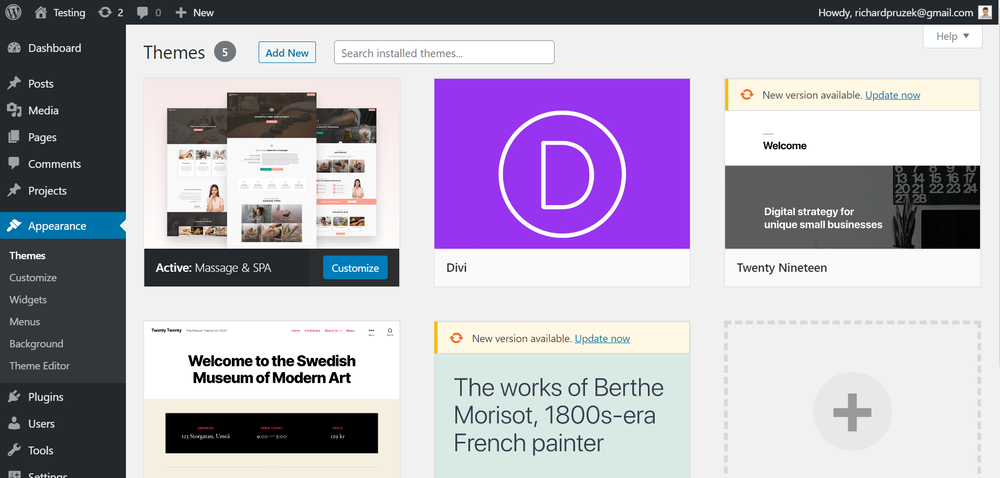
Click on Add New → Upload Theme and select the downloaded child theme and install it. Activate it.

Click on Massage & SPA Divi Child Theme menu item (this will appear once the child theme is activated).

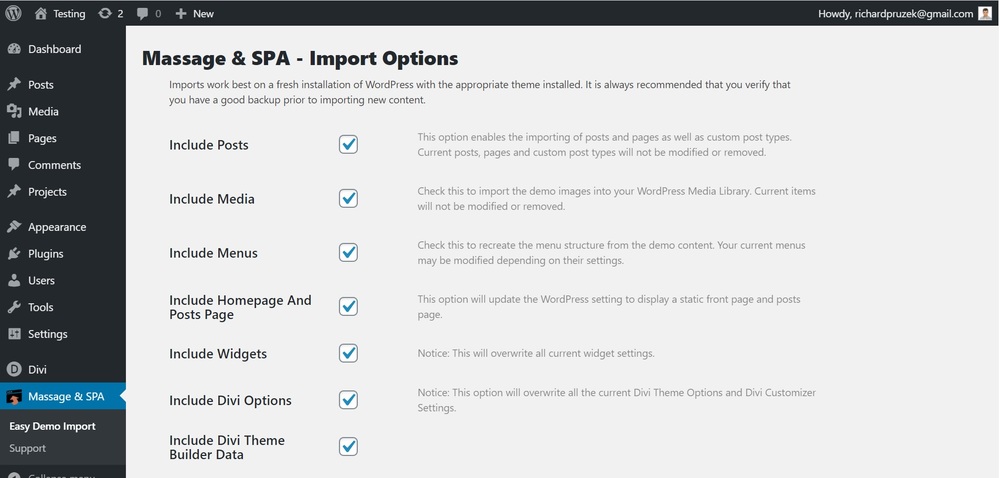
Scroll down, leave all settings default, and click on Import Demo Content. Please be patient, the import can take some time.
Great! Your demo content is now imported!


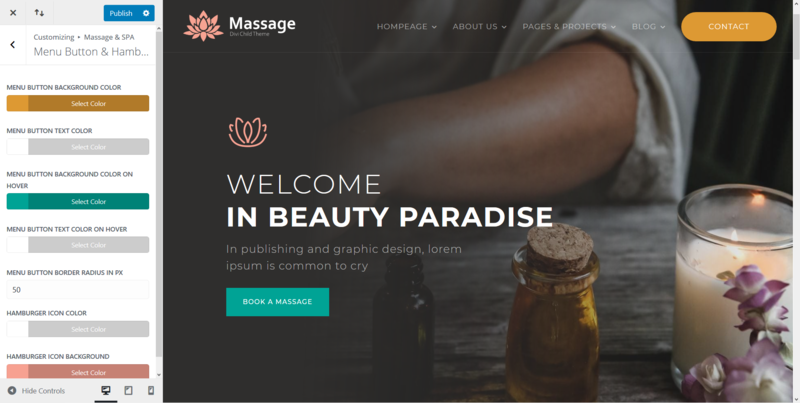
We can change the menu button text color, background color, text color on hover, the background color on hover and border-radius. Go to Appearance → Customize and click on Massage & SPA → Menu Button & Hamburger Icon. You can easily change everything there.

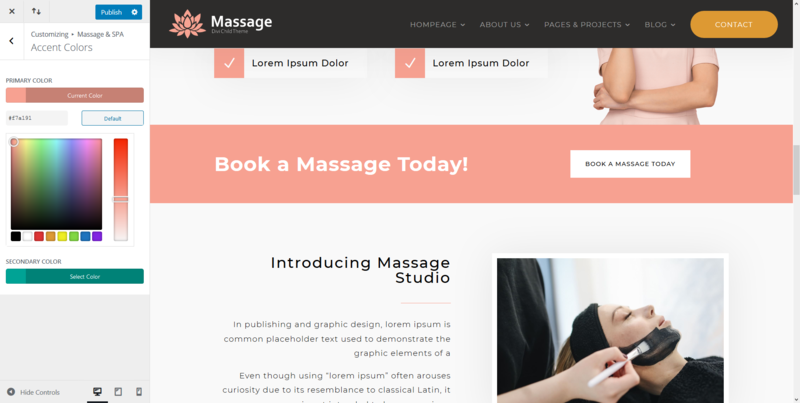
This child theme uses two accent colors (especially for buttons, dividers, CTA sections, menu links on hover etc.). You can easily change the colors in Appearance → Customize. Click on Massage & SPA → Accent Colors.


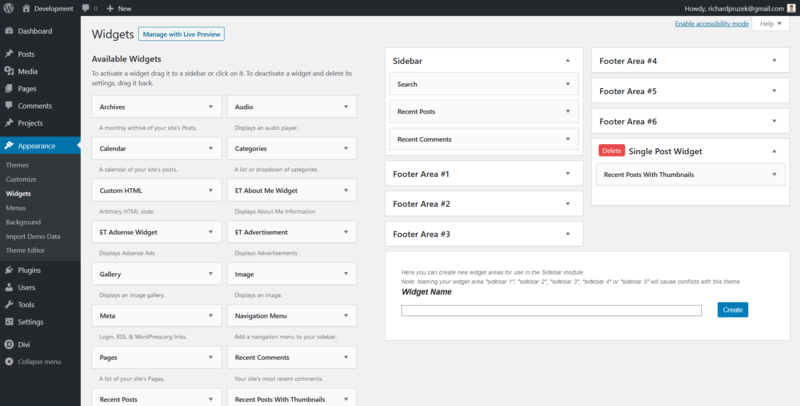
In order to display the latest articles in the single post widget as in the demo, go to Appearance → Widgets and open the Single Post Widget. Find the Recent Posts With Thumbnails widget and drag and drop it into the Single Post Widget. Don’t forget to save.


Version 1.0 04/07/2020
Version 2.0 21/01/2021
- responsive edits (improved performance on tablet and phone)
- improved one-click demo import
As a customer of this premium child theme, you get professional support. You can reach me via the Contact Form and on info@richardpruzek.com
You can also join these awesome and very supportive Facebook groups of Divi Designers: